随着移动互联网的发展,越来越多的网站和应用需要提供移动端支付功能,以便用户在手机上快速、便捷地完成支付。微信支付作为国内最主流的支付方式之一,在移动端有着广泛的应用。本文将介绍如何使用微信支付接口开发WAP手机网页支付,帮助开发者实现移动端支付功能。

微信支付接口调用流程
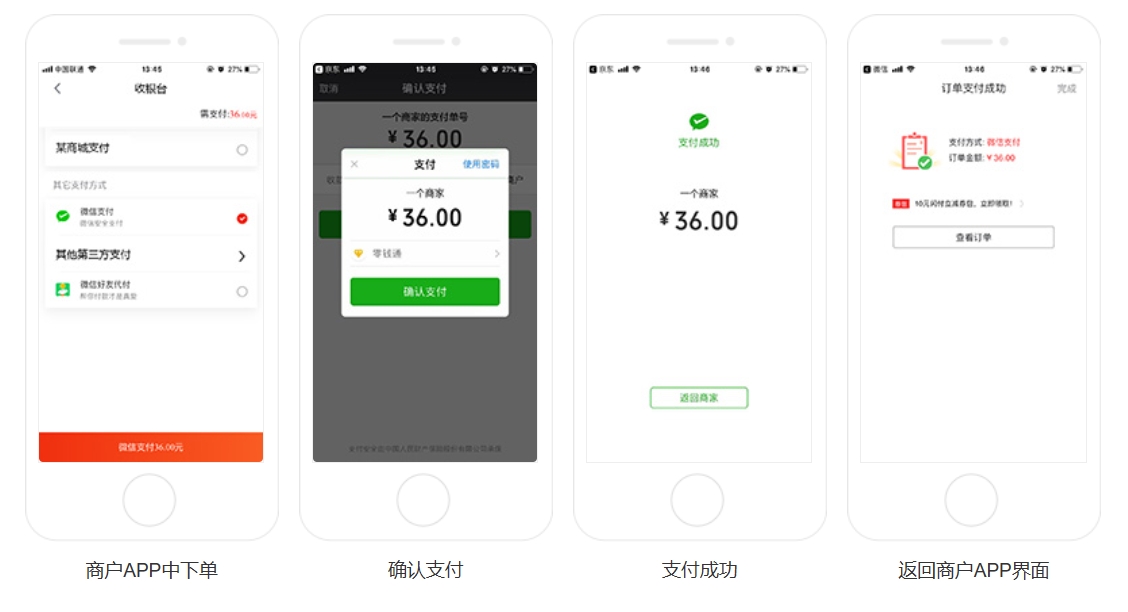
获取预支付ID:在发起支付前,需要通过微信支付统一下单接口获取预支付ID(prepay_id)。调起支付:将获取到的预支付ID传入JSAPI支付的调起参数中,通过微信内置浏览器的JSAPI接口调起支付。支付结果通知:用户支付完成后,微信会将支付结果通知商户服务器,商户服务器需对支付结果进行处理。
参数配置
在调用微信支付接口时,需要配置以下参数:
appid:微信开放平台审核通过的应用APPIDmch_id:微信支付分配的商户号nonce_str:随机字符串,不长于32位sign:签名,详见签名生成算法body:商品描述out_trade_no:商户订单号total_fee:订单总金额,单位为分spbill_create_ip:用户端实际ipnotify_url:支付结果通知地址trade_type:交易类型,取值如下:JSAPI,NATIVE,APP等
开发示例
以下是一个简单的WAP支付开发示例(使用PHP语言):
php
Copycode
require_once”WxPay.Api.php”;
$input=newWxPayUnifiedOrder();

发表回复